I am very thankful for tools like yeoman which provide a very quick way to combine different javascript libraries together into a coherent application. Yeoman provides the UI tier, if you needed to develop the services tier and a web layer for the static assets a good way to package it is to use Spring Boot. I know there are tools like JHipster which make this easy but if you are just looking just a basic template what I am outlining here should just suffice.
So this is what I do, let us start by getting a basic Spring boot web template in place, the following way:
This assumes that you have the command line application for Spring Boot available in your machine, if you don't then just follow the instructions here
There should be a folder called spring-boot-static-sample with all the Spring Boot generated code in there, now to layer in the static content in there, I have used the yeoman gulp angular generator to generate the code, the following way inside the spring-boot-static-sample folder:
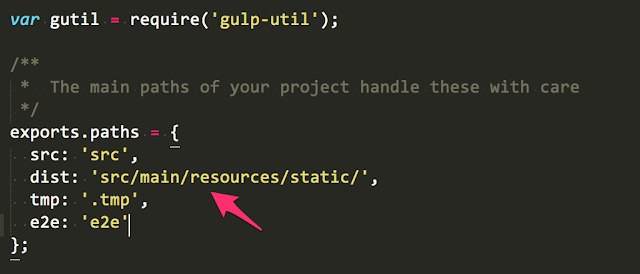
Almost there, just modify one of the gulp configurations - instead of creating the packaged javascript distribution to dist folder, let the folder be src/main/resources/static instead. In gulp/conf.js:
This is the folder that Spring boot uses to serve out static content by default.
And that's it, when you are developing the single page apps this can be done very quickly using the convenient gulp commands
and when you are ready to package the application just run
which would get the static content into a location that Spring boot understands and then run the app:
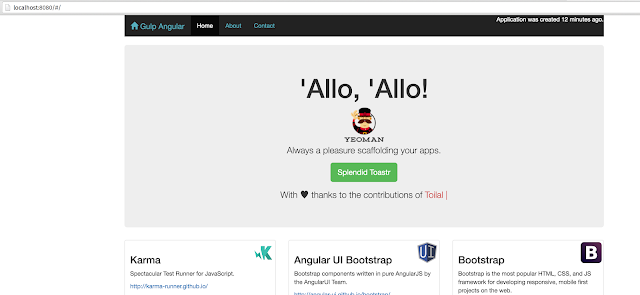
and the Single page app UI should show up.
Simple and clean!
Here is a sample project with these steps already executed - https://github.com/bijukunjummen/spring-boot-static-sample
So this is what I do, let us start by getting a basic Spring boot web template in place, the following way:
spring init --dependencies=web spring-boot-static-sample
This assumes that you have the command line application for Spring Boot available in your machine, if you don't then just follow the instructions here
There should be a folder called spring-boot-static-sample with all the Spring Boot generated code in there, now to layer in the static content in there, I have used the yeoman gulp angular generator to generate the code, the following way inside the spring-boot-static-sample folder:
npm install -g yo gulp bower
npm install -g generator-gulp-angular
yo gulp-angular
Almost there, just modify one of the gulp configurations - instead of creating the packaged javascript distribution to dist folder, let the folder be src/main/resources/static instead. In gulp/conf.js:
This is the folder that Spring boot uses to serve out static content by default.
And that's it, when you are developing the single page apps this can be done very quickly using the convenient gulp commands
gulp serve
and when you are ready to package the application just run
gulp build
which would get the static content into a location that Spring boot understands and then run the app:
mvn spring-boot:run
and the Single page app UI should show up.
Simple and clean!
Here is a sample project with these steps already executed - https://github.com/bijukunjummen/spring-boot-static-sample